typeof
ECMAScript有5种基本类型数据:
- undefined
- null
- boolean
- number
- string
另外还有一种复杂的数据类型
- object
typeof就是用来检测变量的数据类型的,typeof可能会返回以下值:
- undefined
- boolean
- string
- number
- object
- function
instanceof
typeof操作符在检测引用类型的值时,总是会返回object,所以用处不大。
instanceof用来检测对象类型的,返回值是 true | false。
例如:1
2person instanceof Object
colors instanceof Array
函数
即使定义的时候只接收两个参数,但是调用时未必一定要传两个参数
原因: 参数的内部是用一个数组(arguments)来表示的。
没有重载:因为没有函数签名
数组方法
- isArray()
- toString() valueof() join()
- push() pop()
- shift() unshift()
- sort() reverse()
- 操作方法: slice() splice()
- indexOf()
- 迭代方法:every() filter() forEach() map() some()
比较常用的几个方法:
join()
push()
slice():基于当前数组中的一个或多个创建一个新数组
indexOf()
filter(function(){})
forEach(function(){})
map(function(){… return …;} :返回一个新数组
面向对象
数据属性
[[configurable]] : 能否通过删除属性从而重新定义属性。默认为true
[[enumerable]] : 能否通过for-in循环返回属性。默认为true
[[writable]] :能否修改属性值。默认为true
[[value]] : 这个属性的值。默认为undefined
举例:1
2
3var person={
name:"Tangwenxing"
}
上面person对象的name属性值被设置为Tangwenxing,也就是说它的[[value]]值被设置位Tangwenxing.
Object.defineProperty()用来修改属性的默认特性(configurable,enumerable,writable,value),它有三个参数:
- 属性所在的对象
- 属性的名字
- 一个描述符对象
使用方法参见如下代码:1
2
3
4
5
6var person={};
Object.defineProperty(person,"name",{
writable:false,
value:"Tangwenxing",
configurable:false
})
现在的name属性不可以被删除也不可以重新赋值了。
访问属性
主要是设置getter setter方法,因为不太重要,所以不提了。
Object.defineProperties用法
1 | var person={} |
Object.getOwnPropertyDescriptor用法
1 | var descriptor = Object.getOwnPropertyDescriptor(person,"name"); |
原型模式
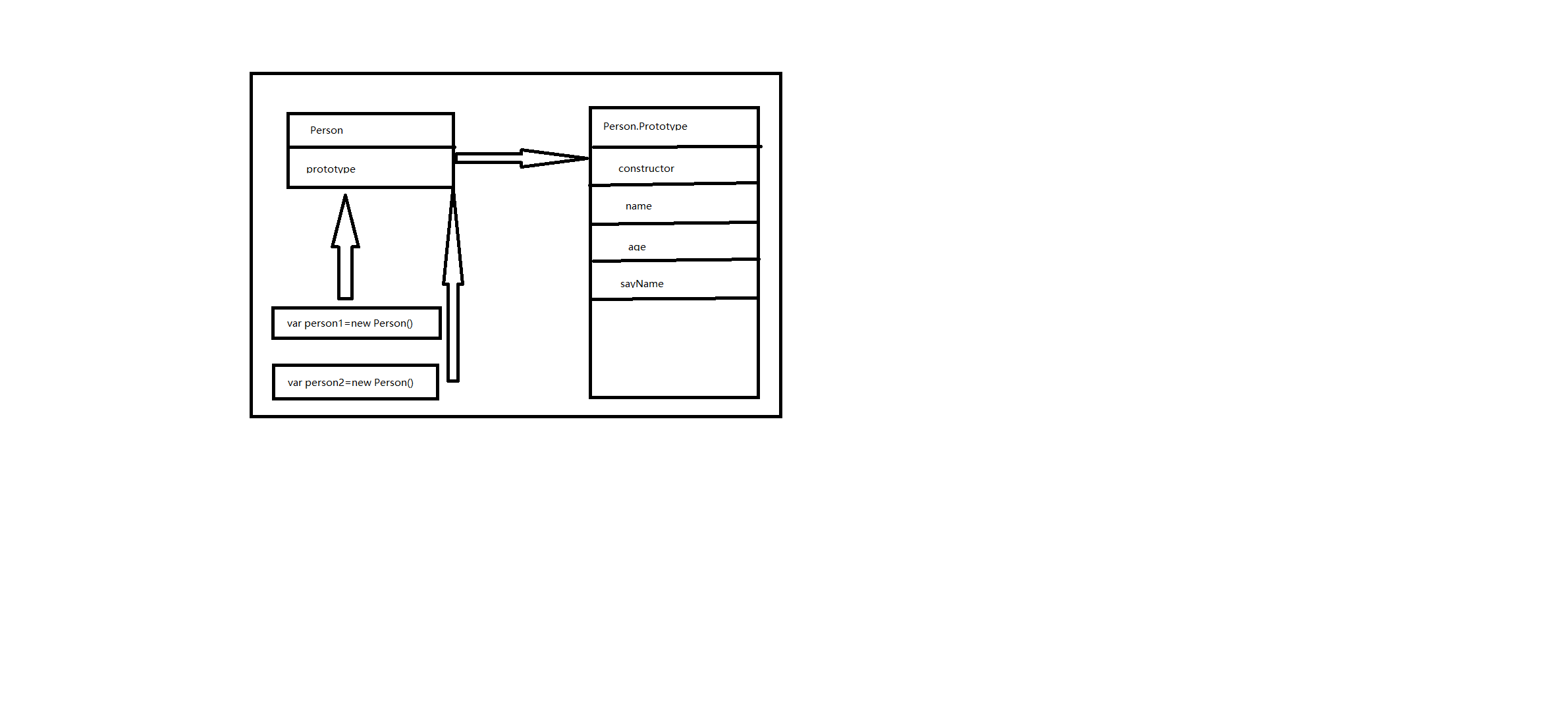
每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象。(这句话很重要,关键词是:函数,prototype是一个指针)
prototype指向原型对象。
所有原型对象都会自动获得一个construnctor属性(这句话也很重要)

1 | function Person(){} |
Person函数有一个prototype属性,prototype指向一个(匿名)原型对象。
实例person1、person2指向Person.prototype.
在实例中创建原型中的同名属性,会覆盖原型中的那个属性。1
2
3
4
5
6
7
8
9
10接上面的程序
...
...
alert(person1.name); //twx
person1.name = "fgh";
alert(person1.name); //fgh ——-来自实例
delete person1.name;
alert(person1.name); //twx --来自原型
hasOwnProperty()
检测一个属性是存在实例中还是原型中
1 | 接上面的程序 |
Object.keys()
获取对象上所有可枚举的实例属性
1 | var per1Keys = Object.keys(person1); |
更简单的原型
1 | function Person(){} |
前面提到了,原型对象会自动获取一个constructor属性。但是在这里,我们完全重写了原型对象,因此constructor属性也不在是默认的(默认指向对象的构造函数)。
因此可以这样写:1
2
3
4
5
6
7
8
9
10
11function Person(){}
Person.prototype = {
constructor:Person, //让它重新指向构造函数
name:"twx",
age:25,
job:"IT",
sayName:function(){
alert(this.name);
}
}
原生对象(String Array等)的原型
定义新方法:1
2
3
4
5
6String.prototype.startsWith=function(text){
return this.indexOf(text) = 0;
}
var message = "Hello World!";
msg.startWith("Hello") //true
组合使用构造模式和原生模式
1 | function Person(name,age,job){ |